Add “Jump to Position” icon for items in re-order list
Last updated on: February 21, 2020 12:00 am
The re-order interface uses a drag&drop functionality which makes the sorting process very easy. Using a mouse or tap gesture for mobile devices, the items can be dragged and dropped up and down, uppon the required order. The process is generally fast and takes coupe minutes for arrangements of 50-100 objects.
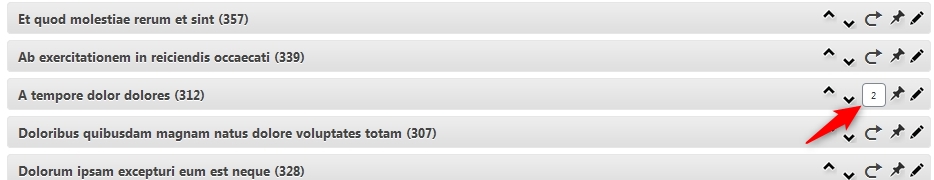
On large lists, when pagination is not being used, the drag & drop of items up and down might become slower, as the page also need to scroll along with the mouse positioning. The “Jump to Position” feature, is a great way to quickly move an object at a specific position in the list, by entering the required position where the item should be re-located:

This can be achieved through a code extension. The following lines should be placed inside a file on wp-content/mu-plugins directory, or a custom plugin:
<?php
add_filter( 'apto/reorder_item_additional_options' , 'jtp_apto_reorder_item_additional_options', 99, 2 );
function jtp_apto_reorder_item_additional_options( $option_items, $post_data )
{
$post_type_data = '';
if( post_type_exists($post_data->post_type))
$post_type_data = get_post_type_object($post_data->post_type);
if ( empty ( $post_type_data ) )
return $option_items;
if ( isset($post_type_data->hierarchical) && $post_type_data->hierarchical === TRUE )
return $option_items;
$to_insert = array();
$to_insert['jump_to_position'] = '<span class="option jtp"><span class="dashicons dashicons-redo" title="'.__( "Jump to position", 'apto' ).'"></span><input type="text" class="jump_to_position" value="" /></span>';
$insert_at = array_search( 'sticky', array_keys( $option_items ));
$option_items = array_slice( $option_items, 0, $insert_at, true) + $to_insert + array_slice( $option_items, $insert_at, count( $option_items ) - 1, true) ;
return $option_items;
}
add_action( 'apto/re-order-interface/after_manual_interface', 'jtp_apto_re_order_interface_after_manual_interface' );
function jtp_apto_re_order_interface_after_manual_interface()
{
?>
<style>
#order-post-type li .item span.option.jtp {display: none}
#order-post-type #sortable.view-list .option.jtp {display: inline-block; text-align: center;}
#sortable.view-list .option.jtp {background-image: none; width: 24px; line-height: 25px; margin-top: 0px; transition-property: all; transition-duration: 0.3s; transition-timing-function: easing;}
#sortable.view-list .option.input-visible { margin-top: -57px}
#sortable .options .dashicons { position: relative;}
#sortable .options input.jump_to_position {width: 24px; font-size: 10px; line-height: 15px;}
</style>
<script type="text/javascript">
jQuery( document ).ready(function() {
jQuery( document ).on('click', '#sortable.view-list .jtp.option .dashicons', function ( event ) {
event.stopPropagation();
if( event.target !== this ) {
return;
}
jQuery( this ) . closest( '.option.jtp' ). toggleClass('input-visible');
})
jQuery('form#apto_form_order').submit(function(e){
e.preventDefault();
});
jQuery( document ).on( 'keyup' , '#sortable .jtp.option input.jump_to_position', function( event ){
event.stopPropagation();
var keycode = (event.keyCode ? event.keyCode : event.which);
//Enter key
if( keycode == '13' ){
jQuery( this ) . closest('.jtp.option'). removeClass('input-visible');
var position_index = jQuery( this ) .val().replace(/\D/g,'');
if ( position_index == '' || position_index < 1 )
return false;
position_index--;
var li_item = jQuery( this ).closest( 'li' );
if ( position_index > 0 )
li_item .insertAfter( jQuery("#sortable li:eq(" + position_index + ")")).hide().show('slow');
else
li_item .insertBefore( jQuery("#sortable li:eq(" + position_index + ")")).hide().show('slow');
jQuery("#sortable").trigger("sortupdate", { item : li_item });
return false;
}
//Escape key
if ( keycode === 27 ) {
jQuery( this ) . closest('.jtp.option'). removeClass('input-visible');
}
});
});
</script>
<?php
}
?>

